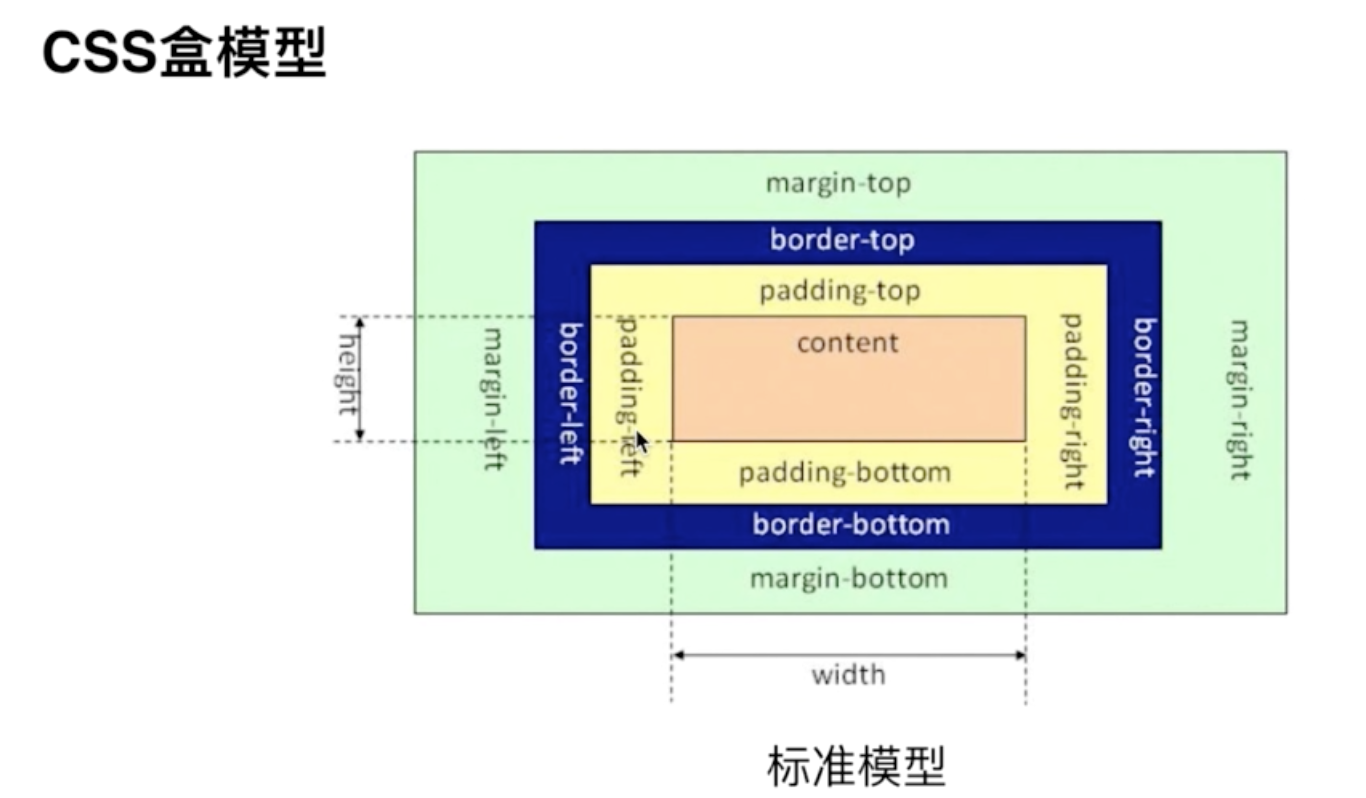
CSS盒子模型
1、基本概念:基本模型+IE模型及区别;


2、CSS如何设置两种模型
box-sizing: content-box/border-box;
3、JS如何获取和设置盒模型对应的宽度和高度
dom.style.width/height (只能获取行内样式定义的宽高)
dom.currentStyle.width/height(只能ie获取)
window.getComputedStyle(dom).width/height(支持chrome/firfox)
dom.getBountingClientRect().width
4、BFC边距重叠解决方案
父子元素边距重叠(子元素有margin-top:10px;)
解决方案:1、overflow(相当于给父元素创建了个BFC); 2、border-top-width:1px; 3、padding-top:1px; 4、假个行内元素;
兄弟元素边距重叠
哥元素有margin-bottom:20px; 弟元素有margin-top:30px,结果两个的边距是30px
空元素边距 margin-top , margin-bottom 取最大的
5、BFC的渲染规则(原理)
BFC元素的垂直方向会发生重叠
BFC的区域不会与浮动元素重叠(用来清除浮动的)
BFC在页面上是一个独立的容器,外面的元素不会影响里边的元素,里边的元素也不会影响外边的元素
计算BFC元素高度的时候浮动元素也会计算
6、如何创建BFC
overflow:hidden/auto/
float不为none
postion的值不为static 或者 relative
table-cell
7、BFC使用场景有哪些?
清除浮动
8、CSS清除浮动的8种方式
父元素增加高度;
父元素也浮动;
结尾处加空标签div clear both;
父元素增加一个伪元素:after 然后clear both;
结尾处加
clear both;
overflow:hidden/auto;
父级元素dispaly table